 What You'll Be Creating
What You'll Be Creating
My new course, Advanced Vector Portraits was recently published. It's a follow on course from my first, Vector Portraits for Beginners
and it shows you how to create detailed hair, skin shading, modified
portraits and more. A perfect jumping board for exploring how to create
style vector portraits which look different from their original stock
image.
1. Modify Your Stock Image
As
with all of my vector portraits, I start with an initial base image.
Depending on the project you're taking on, you may need to carbon copy
your stock image or you may be able to get creative. Advanced Vector
Portraits focuses on the latter and shows you quick and simple ways to
modify your reference image before you even start the vectoring process.
So
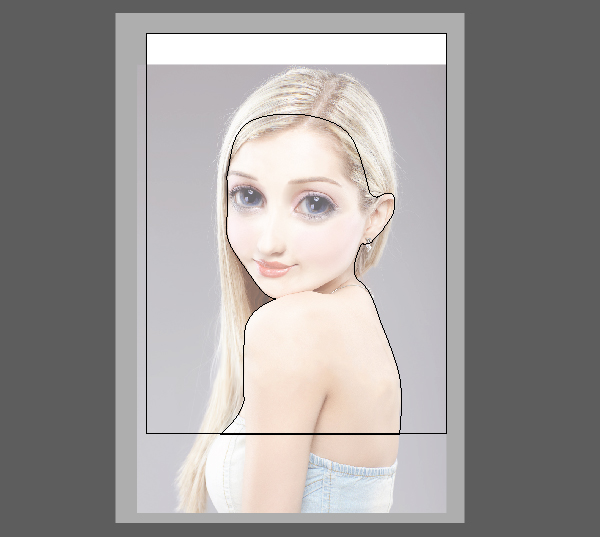
following the more advanced route of modifying a stock image, I started
with a great image from Photodune of a young blond woman. The character
I'm wishing to inspire this portrait is Elsa from Frozen. She's young
and she's blond... so I'm already half way there in terms of reference
material in front of me. However the stock image is realistic, and
Disney proportions aren't. They're a cartoon and I need to turn our
blond woman into a big eyed, round faced beauty.

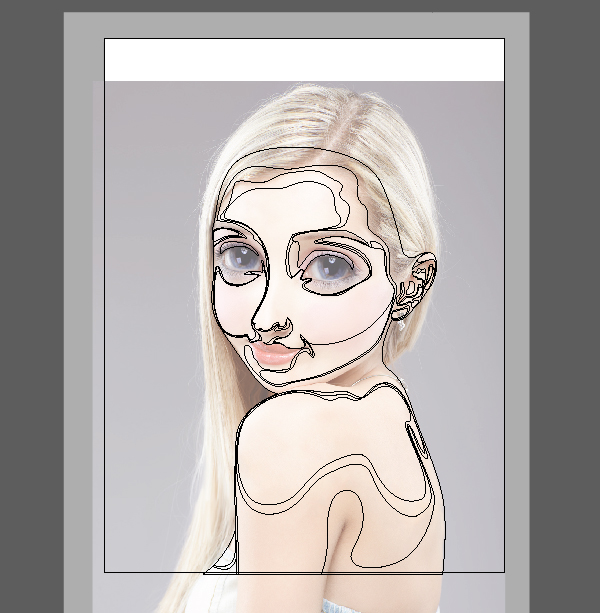
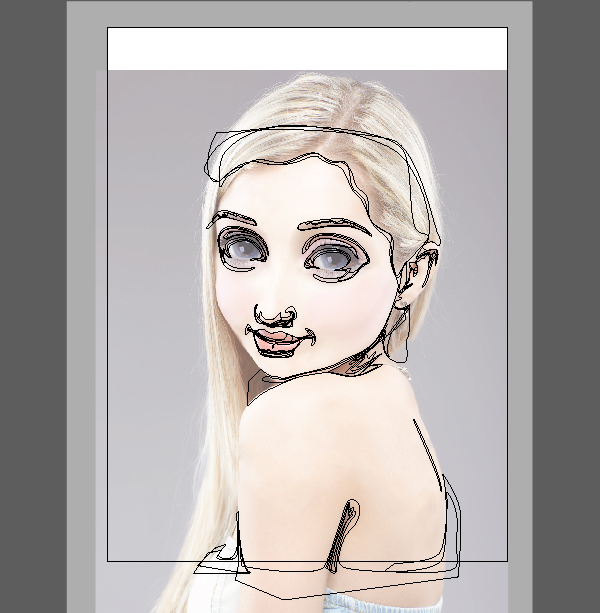
In
the course, I'll show you how to create a very similar effect to this.
Modifying the eyes, the face shape and lips to create this very rough
looking reference image.
Now it doesn't need to be polished or
perfect, it's only a reference and as long as you can still clearly see
the features you need, we can work on this in vector.
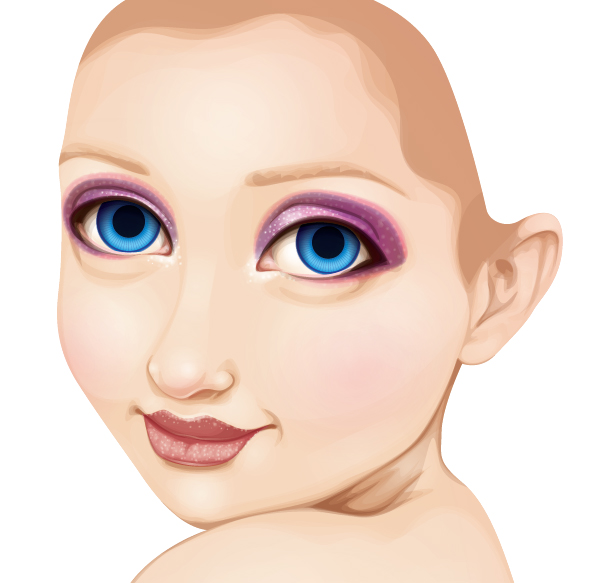
2. It All Starts With Skin Shading
Step 1
When
you're creating a detailed vector portrait, one of the most challenging
elements to create is skin shading. It's a thankless job I'm afraid. It
doesn't have the impact of the eyes, hair or lips. You'll know you're
doing the skin shading right when people don't comment on it.
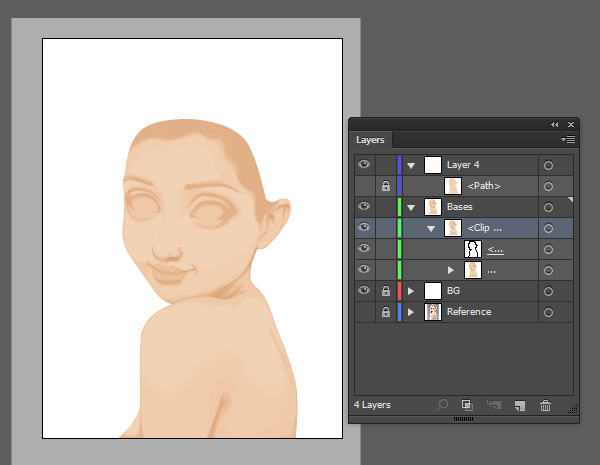
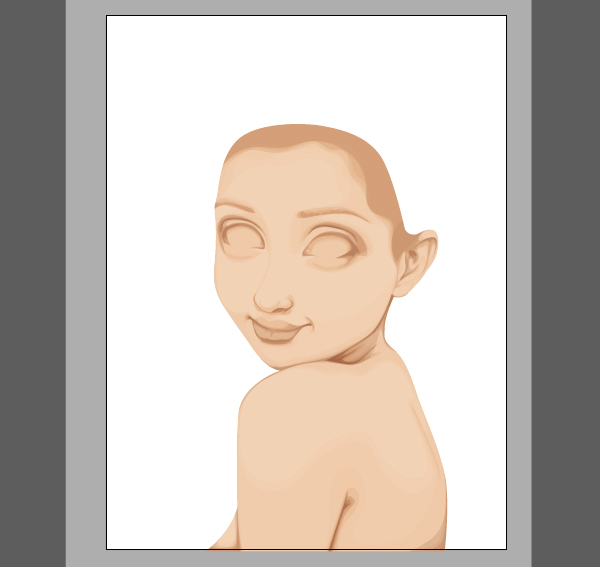
So first let's create our all important base shape with the Pen Tool (P) in Adobe Illustrator. This is going to be used to create a Clipping Mask (Control-7) and to provide a solid base to put many low Opacity shapes on top.

Step 2
For the initial skin shading shapes, I use Pathfinder > Minus Front to
remove the lighter areas of the face from duplicates of the base shape.
I then stack multiple variations of the shapes with low Opacities on top of the base to create a smooth transition of colour.
The skintones I tend to use can be found directly in Adobe Illustrator by going in the Swatches panel and into the drill down menu. Select Open Swatch Libraries > Skintones
and you'll be presented with many palettes of varied ethnicity. I tend
to select several so I can create the lightest of light and darkest of
dark contrasts in the skin.
In my course I'll show you each shape
that I draw for a manipulated portrait such as this and tell you further
about the colours I use.

Step 3
The smaller the shapes I draw, the deeper the contrast. I always work on the shadowed areas first and use several Blending Modes with the original base shape colour to keep an even skin tone in the initial stages.

Step 4
Once the initial shapes are drawn, I then Group them (Control-G) and use a duplicate of the base shape to create a Clipping Mask (Control-7). This helps clean up the edges

Step 5
I then to continue to add dark shadow shapes to the skin and then Group them and place them in the clipping mask group.

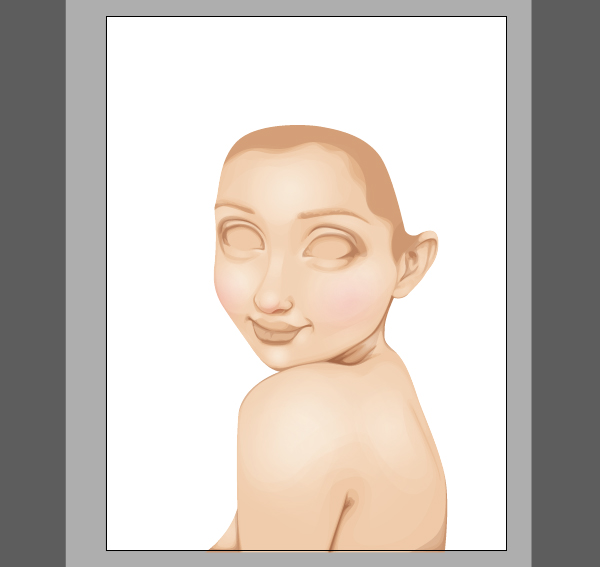
Step 6
The
next step is to add highlights to the skin (usually with transparent
Radial Gradients) and variations in the skin tones. Variations such as
rosey cheeks, slight greying in the corner of the eyes and a little
touch of red on the nose.

Then
I lighten the skin further and add more rosey tones to the skin (given
Elsa is a fan of the cold) to create a more icy look.

3. Let's Work on those Lips
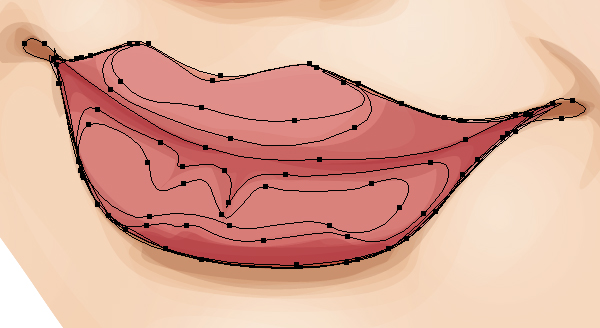
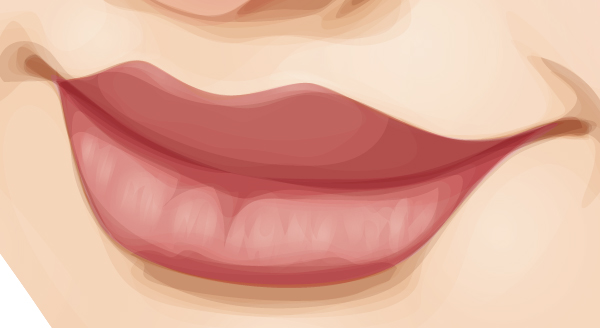
Step 1
The
majority of shading should always be done with the skin shading. This
is because the lips are part of the skin. Any additional detailing you
add to the lips, such as colours, sparkles etc... should be done
separately so they don't make the lips look as if they're floating on
the surface of the skin.
I first begin with adding colour to the
lips to create a base. I'll avoid adding too much colour to the areas
where the light catches them.

Step 2
Then
using the same process of adding highlights to the skin, I use
transparent Radial Gradients to the lips to add highlights and
textures.

Step 3
Finally, sparkles and glitter are added to the lips to create a more frosted look.

4. Create Striking Eyes
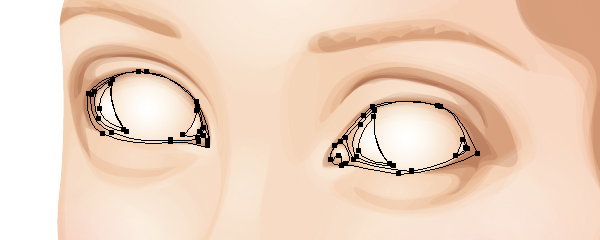
Step 1
In
a portrait, the first thing we pay attention to is the eyes. This is
your first impression with the viewer, so make it count and create
striking eyes. In this design it helps that the eyes have been enlarged,
it's just I'll need to make them striking enough!
Using pale transparent Radial Gradients, I first create shapes for the eyeball and corners of the eyes.

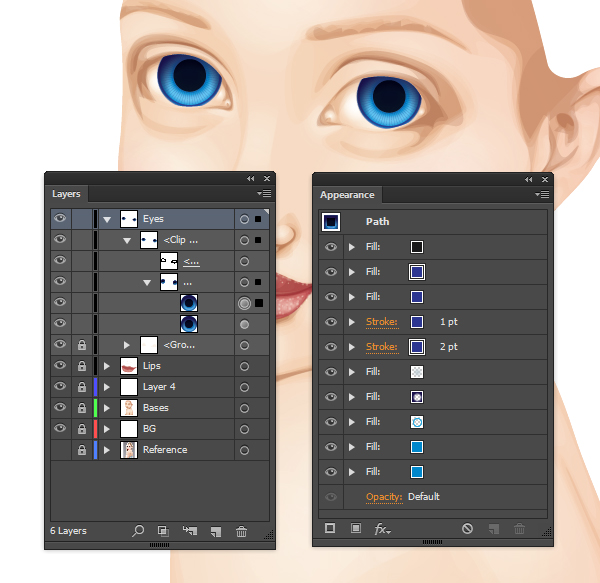
Step 2
One of the cleanest ways to create a detailed iris and pupil is to use the Appearance panel and Graphic Styles. It also means you can create two evenly styled eyes!
I've used a series of blues with varying Offset Paths and then finished it off with a Zig Zag effect. In the course, I will show you how to create this fill by fill.
Once the eyes are created, place them in a Clipping Mask to keep the edges tidy.

Step 3
Now
that we have our eyes, we need to darken the skin around the eyes to
help create a natural lash line. These shapes can also be drawn to help
add shading to the eyeball and create a more 3D effect.

Step 4
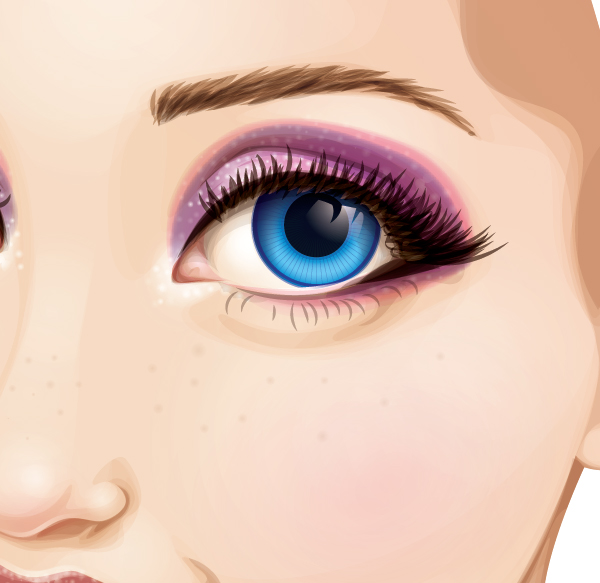
Let's add some colours to the eyes by rendering some eye shadow and liner. Using transparent Radial Gradients, I've added purple around the eyes and then added dots to create a glitter effect.

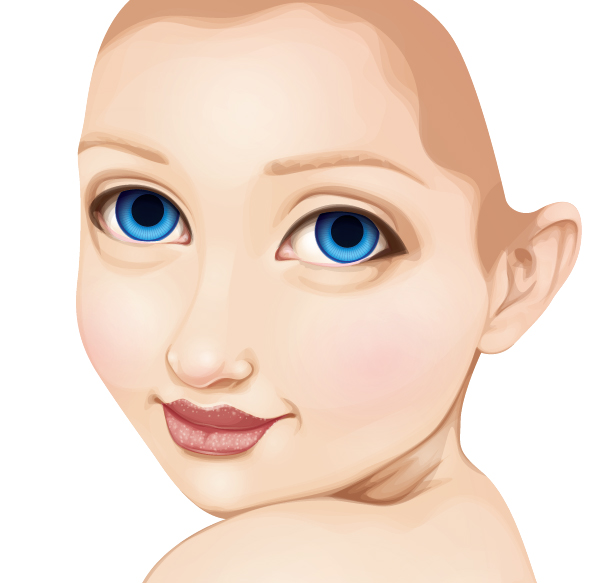
Step 5
To
finish off the eyes, I'm going to use one of my favourite art brushes,
which has been taught in both of my vector courses (remember the
beginners course is for free!).
First I add eyelashes and then
move onto adding eyebrows. She's looking much more normal now! Finally I
add a reflection of light in the eyes using another gradient.
I take this time to also add some freckles on the nose and cheeks.

5. Create a Braided Hairstyle
Step 1
In
Advanced Vector Portraits, I'll teach you some solid hair style theory.
How to build your own hair styles and make them look detailed! This is a
variation of what I'll be teaching you, so you know how to add a braid
into your design.
Braids (or plaits in the UK!) are hard to draw,
especially if you rarely add them to your design. Sadly, Elsa's hair
style includes a big, thick, blonde braid.
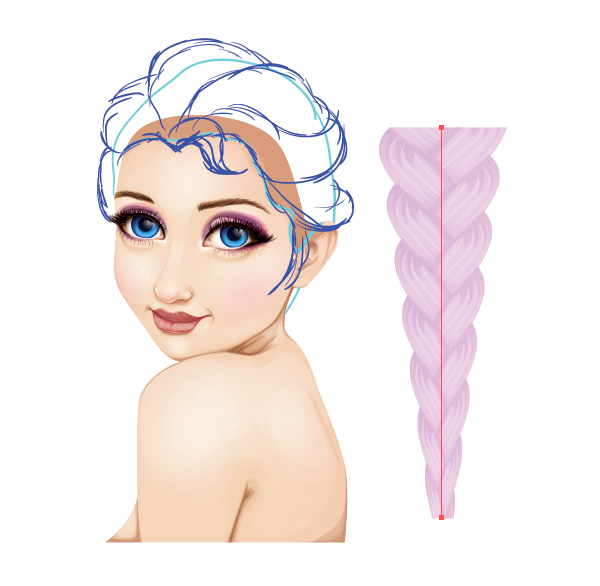
After you've sketched
the top of your hairstyle on the skull, we're going to use a braid Art
Brush to create a template for the braid. You can find out how to create your own braid brush via one of my old tutorials.

Step 2
Once you've sketched around the brush, use a the Bend Warp effect to create a curve in your design. This will give the perfect swishing braid for your portrait.

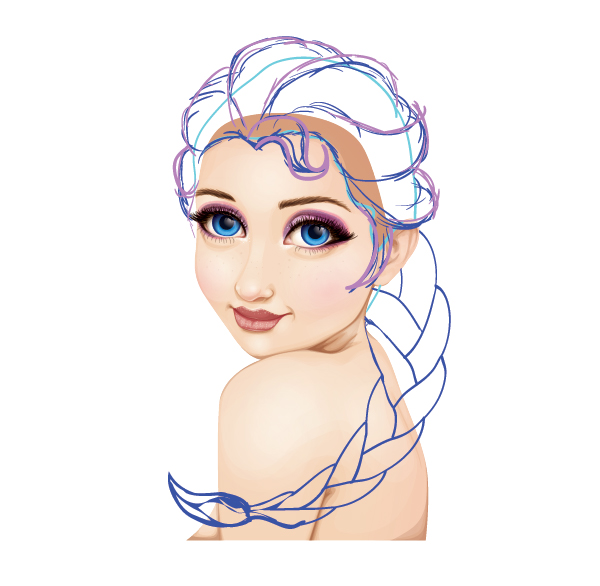
Step 3
Give
yourself some direction of the grain of the hair in the plait by
drawing in some strands. Give each section of the braid (there are
three) their own colour. This will help you see where each of the
sections are.

Step 4
Once
you've got your initial sketches laid, it's time to create those all
important base shapes. I've created one for the hair on top and one for
the braid.

Step 5
The
detailing of the hair begins with adding gradients to the bases and
then adding initial strokes to the hair. These strokes follow the sketch
you've done, so you're aware of where each of the sections of hair are.
The sketch you've made of the direction of hair on the braid will help a
great deal.

Step 6
Keep
adding the light and dark strands to the hair to create a nice glossy
hair style. Finish off the hair by adding individual hairs which will
help give a more realistic look to the hair.
In the course, I will show you how to render the hair in detail and you'll see every stroke I draw.

Want to Learn More?
This portrait used exactly the same processes I use in Advanced Vector Portraits. In the course you'll learn how to create two different styles of portrait, using the same stock image!
The first is a monochrome portrait using detailed yet minimal shading.

The
second is a more detailed portrait which follows exactly the same
process as this Frozen portrait, but in much more detail. I'll talk you
through each shape and stroke to create your own manipulated reference
image and then vectoring the actual portrait.

Both portrait projects use exactly the same starting stock image! So what are you waiting for?


0 comments:
Post a Comment